こんにちは、アメミヤです。
先日、当ブログのデザインをちょこっといじってました。
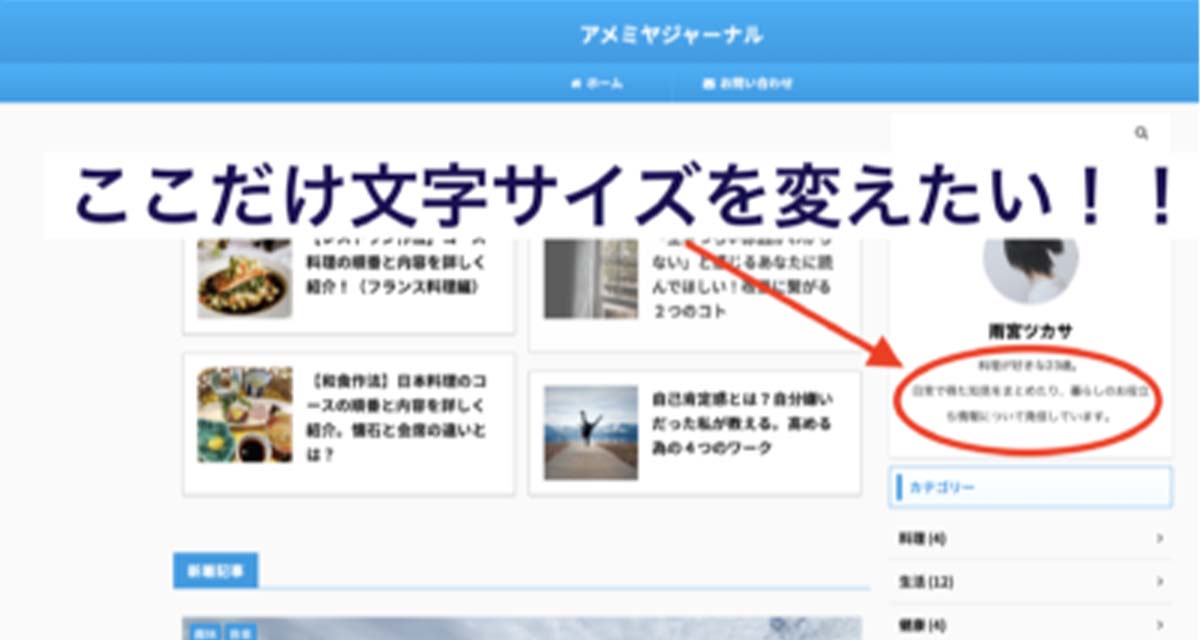
その中でプロフィール欄を導入した際、スマホで見た時の文字をもう少し小さくできないか悩んでいました。
Before

After

スマホで見ると割と目がチカチカします。記事よりも主張控えめでいて欲しいです。
現在使っているアフィンガー5というテーマでは、プロフィール欄のみ指定してフォントを変更する機能は無かったので諦めかけたのですが、試行錯誤の結果無事成功したので自分の備忘録も兼ねて記事にしました。
ということで今回は

という方に向けて解決方法を紹介します!
今回紹介する方法は、当ブログ内でしか検証できていません。行う際は必ずバックアップを取り、自己責任で行うようお願いします。
目次
プロフィール欄だけ文字サイズを変更する方法
プロフィール欄のみ文字サイズを変更する上で、手順の中でテーマファイルの編集を紹介するのですが、ここで1点注意があります。
プロフィール欄で改行<br>を使える方は、以下で紹介するテーマファイルの編集は飛ばしてください。
テーマファイル(function.php)を編集する
step
1(function.php)を開く
WordPressのダッシュボードから「外観」→「テーマエディター(テーマの編集)」を開きます。
その中にある(function.php)を開きます。

step
2(function.php)内にコードを貼り付ける
(function.php)内に以下のコードを貼り付けてください。貼り付ける位置は一番下で大丈夫です。
remove_filter('pre_user_description', 'wp_filter_kses');
step
3「ファイルを更新」する
これで下準備は完了です。
このテーマファイルの編集は、WordPressのプロフィール欄で任意に改行をしたい時によく紹介される内容だと思います。
この編集は、単に「プロフィール欄で<br>だけ入れられるようになる」のではなく、プロフィールを書くボックス内で「HTMLのコードが使えるようになる」編集です。
つまり、ボックス内でHTMLの記述形式で書いてあげれば、プロフィール欄だけ文字サイズを変更することができます。
プロフィール情報のボックス内にHTML形式で記述する
WordPressのダッシュボードからプロフィールを編集しましょう。(ユーザー→プロフィール→プロフィール情報)

このボックス内にHTML形式で以下の記述をします。(参考までに私が現在記述しているプロフィールを載せています。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<font size="2" >料理が好きな23歳。<br>
日常で得た知見をまとめたり、暮らしのお役立ち情報について発信しています。
</font>
</body>
</html>
以下に記述する際のポイントをまとめました。
ポイント
- <font size="2" >〜</font>の中でプロフィールの文章を書きましょう。
- <font size="2" >〜</font>内でプロフィールの文章内で<br>を入れると実際のページで改行されます。
- <font size="2" >の数字を変えると文字の大きさを変更できます。
変更したら保存して、実際のサイトを見て大きさを確かめましょう。
注意
<font size="2" >の数字を大きくしすぎるとサイトが崩れます。試しに「10」とかにしたらサイトの挙動が変になりました。大きくても「4」までに留めておいた方が良さそうです。(「2」がおすすめ)
スマホでも見やすいサイトを目指そう
まとめ
- (function.php)内のテーマファイルを編集する(プロフィール情報内で<br>ができる方は編集しなくて大丈夫)
- プロフィール情報のボックス内でHTML形式で記述する
今回紹介した方法で、ブログ記事の文字サイズを変えずにプロフィール欄だけ文字サイズを変更できます。
恐らく同じようにHTML形式で記述すれば、フォントの種類もプロフィール欄だけ変更できるのではないかと思います。
お困りの方は是非試してみてください!